GoodMaps
A dynamic startup with groundbreaking indoor navigation technology partners with VIA to lead the way to a new brand identity, website and collateral.

Objective
GoodMaps is a startup, offering innovative AI-driven indoor navigation, powered by LiDAR-generated building models that enables everyone the freedom and autonomy to discover and interact with the world around them.
GoodMaps approached us needing a partner that could offer a structured, proven approach and the insights and talented team to realize a brand, website and dynamic marketing material that matched the promise of their groundbreaking services and app.
Their needs were three-fold:
- Updated Brand Identity, including brand guidelines, and copy that positioned them to their distinct audiences.
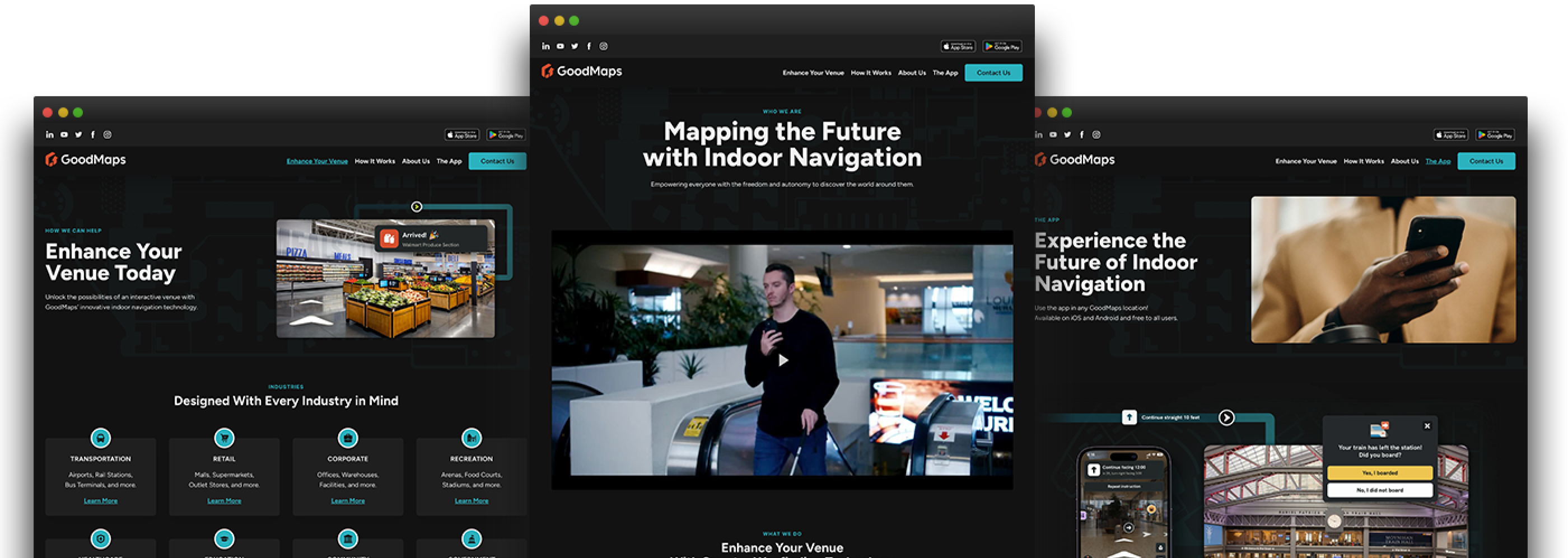
- A rebranded website, reflecting their newly honed positioning and driving action from venues.
- Video- and collateral-driven marketing material and messaging.
Working with GoodMaps, we sharpened their positioning into a defined audience: high value buyers/venues. The website meets these prospective partners with a brand + content presentation that mirrors their stature, with content and user flows that compels them to “enhance their venues” with GoodMaps.
The finishing touches to this initial phase of our partnership culminated in a video intro reel and marketing collateral for GoodMaps that brought to life the excitement, energy and strength of GoodMaps.
Read GoodMaps’ Brand Announcement
Phase 1: Brand + Identity
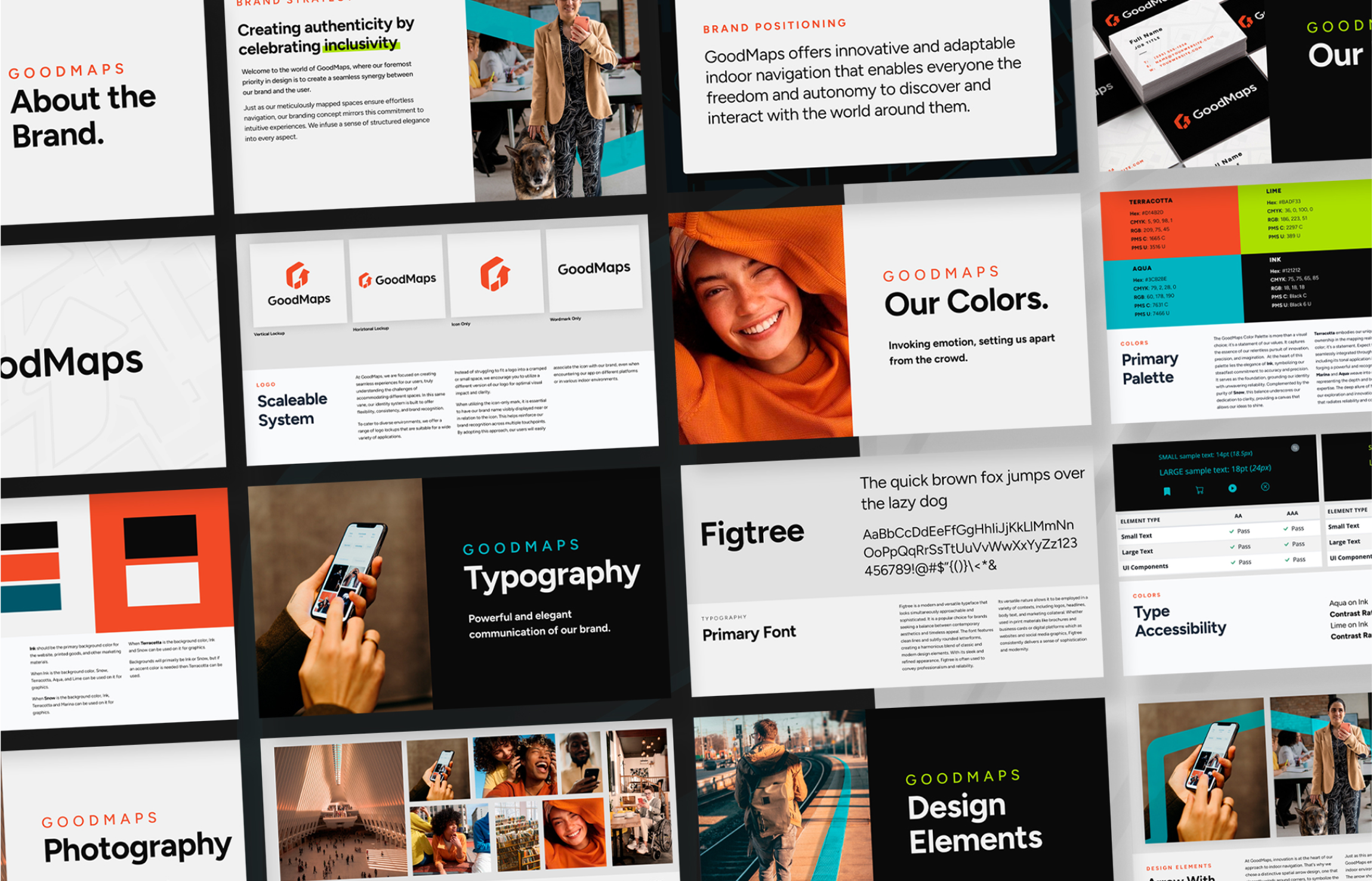
As a startup, GoodMaps had completed much foundational work for their branding - but needed a structured approach and keen insights to hone it into a clear direction and a robust, cohesive toolkit. Through our proven brand strategy process, we provided a clear, focused concept and brand positioning that articulated both the leadership and passion they bring. This foundational work led the way to a brand identity, guidelines, messaging and assets that rallied their internal employees and set a clear path for them to express themselves confidently and honestly in the marketplace.
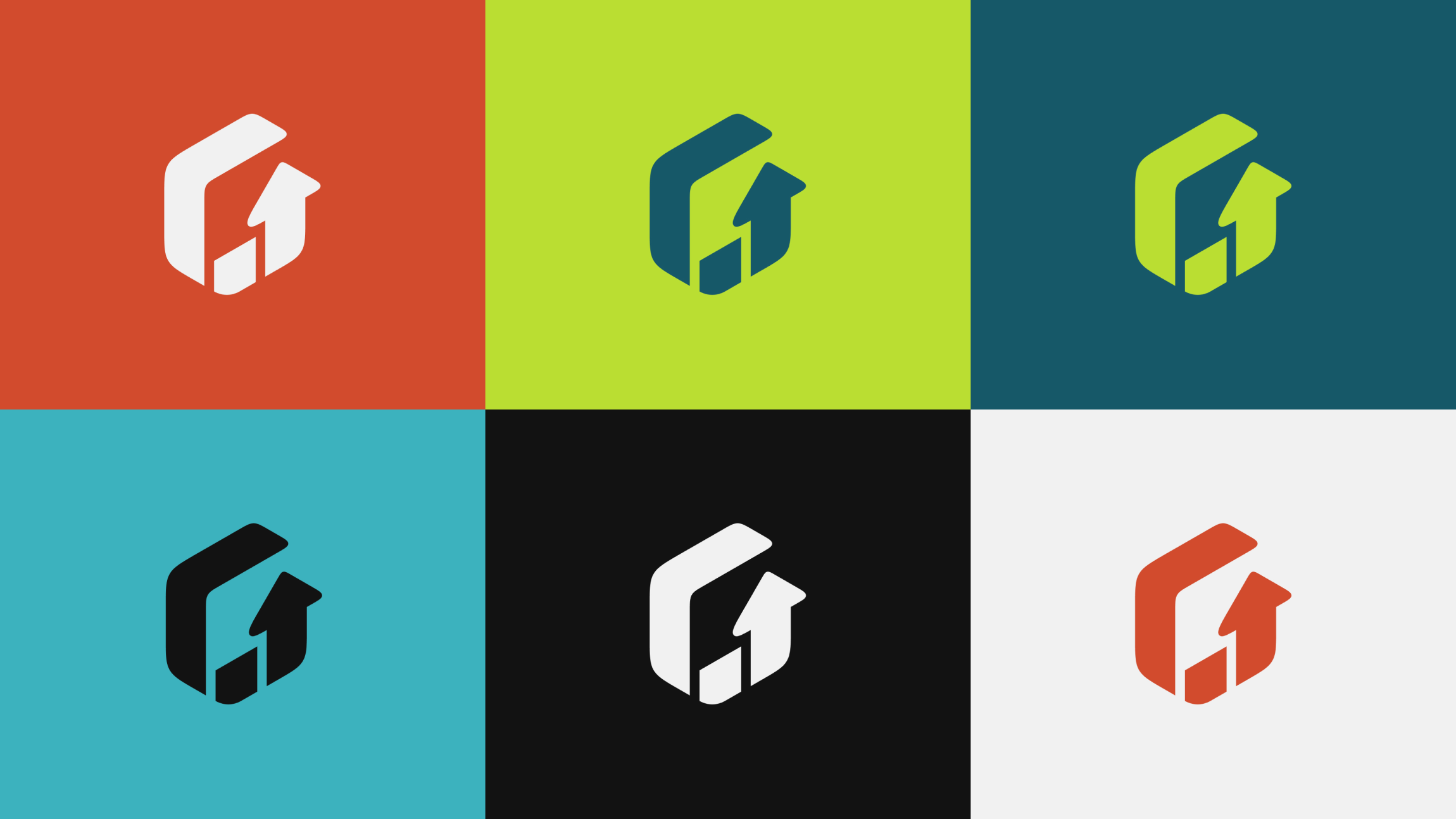
Born from a thinktank at the American Printing House for the Blind, accessibility is part of GoodMaps’ DNA, so any expression of a true GoodMaps brand must be easy to access, regardless of ability. With this as our north star we created a visual language that prioritized both.
This included selecting a new, easy to read typeface, photography guidelines, variable illustration and iconography styles, and a whole new color palette — built with high contrast colors that would give the brand energy, speak to the tech savvy nature of the product, and pass the most stringent of accessibility tests.


Phase 2: Marketing Collateral
The print and collateral work needed to combine each of these elements and quickly introduce, at-a-glance, what Goodmaps is all about. To that end we looked back and took inspiration from the app itself. By removing the world that exists beyond our mobile devices, and centering the visuals around the path each user follows, we were able to visually demonstrate exactly how GoodMaps will make every space easier to navigate for every person.


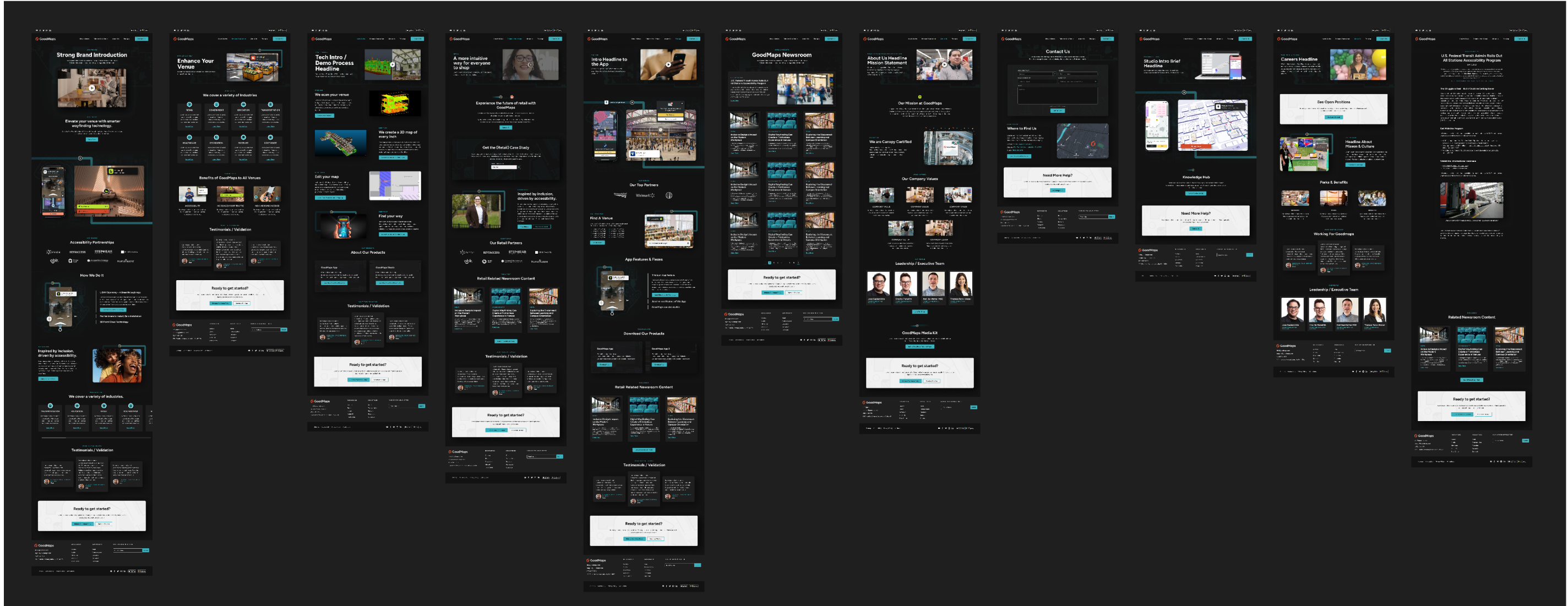
Phase 3: Website
As most startups know, building out a website for your brand in a dynamic startup atmosphere can be a challenge! Working closely with an amazing team at GoodMaps, we set out a clear, achievable schedule and executed it: we said where we were going, and we got there on time.
This was achieved through clear, strategically-driven decision making, founded on the brand strategy and positioning work we completed just prior. In close collaboration with GoodMaps, we identified the following priorities:
- Sharp and Clear Audience Focus
- Exquisite + Precise: “Less is More”, Fewer Pages, Higher Quality, Exquisite Brand Identity
- Content Strategy that Converts
- Aesthetic Design with Inclusive Accessibility in Mind.
Sharp and Clear Audience Focus
Using our proven Website process, we helped GoodMaps set out positioning-driven, brand-aligned goals, priorities, requirements and “Audience Weighting” for their new website.
Exquisite and Precise Content and Design
From this we worked with GoodMaps to iteratively generate user flows, content strategy and modeling, content itself and progressively detailed wireframes - all checked against our brand work and priorities.
To support the goal of a focused content modeling approach, design started at a component level. Building out a core set of flexible components that would meet the clients content needs but still show off the new brand and give it the love and attention it deserved.
To inject the personality and the ownability that the site needed, we focused our attention on building out a fun set of isolated, branded visuals that could support the storytelling.
Behind the content and brand visuals sits our intuitive content model of pages, content types and components, managed by Wordpress and organized into an intuitive sitemap. By crafting a content strategy, model and management system that is easy to understand and manage, GoodMaps won’t struggle to keep their site up to speed with their own progress.
Content Strategy that Converts
Each industry and decision maker that GoodMaps serves has specific needs - and we devised user flows that help get those website travelers to their destination as quickly (and delightfully) as possible. We seamlessly integrated HubSpot into Wordpress, providing a low-friction conversion for prospective customers, and a reliable, easy-to-maintain gated content conversion system that will drive leads for GoodMaps.



Accessibility
Accessibility is always a priority for our website builds, and we often advise our clients on best practices, educating them about the different tools a user might require to interact with the site. GoodMaps, though, with an audience that heavily depends on assistive technology, was well aware of this need and requested that we place an especially high priority on optimizing the user experience for all devices and abilities.
In design, we tested every combination of the newly adopted palette to identify the most compliant color combinations. Once we had informed decisions about accessible color usage, we were able to paint the canvas more confidently. Throughout the design process, we utilized WCAG compliance Figma plugins and other accessibility aids to ensure that any decision we made, was not going to be at the expense of the user. Through rigorous and consistent testing in the design process, we were able to hand-off a thoughtfully designed product to development.
Our development team wrote bespoke, semantic markup for as much of the site as possible and vetted the accessibility of any plugins used. We also relied on the web platform for any interactivity needs. And the team at Ablr, the accessibility testing company that GoodMaps hired to assess the new site, helped us identify anything we missed. In their report email, they wrote, "The VIA team did a fantastic job incorporating accessibility into the build."


As a small marketing team leader at a startup, VIA has been a dream to work with on a vast array of projects from branding, art direction, redesigning our entire website, copy writing and print design. Our team could not have accomplished our big goals this year without a partner like VIA that is organized, flexible, and professional. They are a great group of creatives with great attitudes!