Nativescript with Vue.js
At VIA, we’ve been experimenting with the many different solutions to creating mobile applications with web technologies. We’ve done simple applications that wrap a webview (FacePaint Peggy) to more advanced hybrid applications using libraries such as Cordova and Vuetify.js, and naive builds with React Native.
Earlier this year, Nativescript announced support for Vue.js. Nativescript, which is a library and toolset that allows you to create native iOS and Android applications with Javascript, CSS, and XML. In the past, Nativescript supported Angular and Typescript, and now supports writing apps with Vue.js. While Nativescript has always been on our radar, allowing apps to be written with Vue.js is a game-changer.
How Nativescript Works
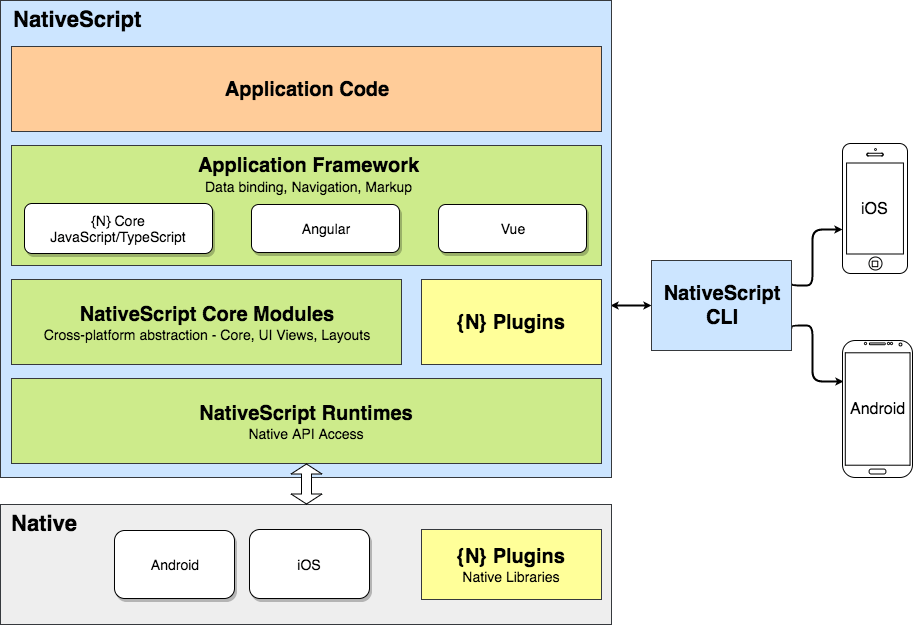
Nativescript works by converting UI elements into actual native elements. It does this by specifying elements in an XML style format, similar to native app development. From there, you can reference these elements like you would a DIV (it should be noted that there is no actual DOM with Nativescript). These elements can be styled with CSS. From there, you can have Javascript that is able to access all the native APIs through a JavaScript Virtual Machine.

Adding Vue.js to the Mix
While we work primarily with React.js, we also know our way around Vue.js and the opportunity to create mobile apps with Vue.js seemed enticing.
With Vue.js, Nativescript offers a “plugin that enables the usage of Vue.js with NativeScript”. Basically, the plugin allows Vue.js to interact with Nativescript and allows you to build an app with Vue.js. Nativescript offers the following reason to use Vue.js with Nativescript
"Vue.js provides all of the plumbing necessary to create high quality, highly maintainable apps, and you can reuse a considerable amount of your existing Vue.js knowledge and even web-based code to build your NativeScript-Vue app."
"With NativeScript, you can create zero compromise mobile apps with Vue.js that feature truly native UI and performance. Enjoy glorious 60fps without being a CSS or JavaScript wizard, even on Android. Say goodbye to mobile jank."
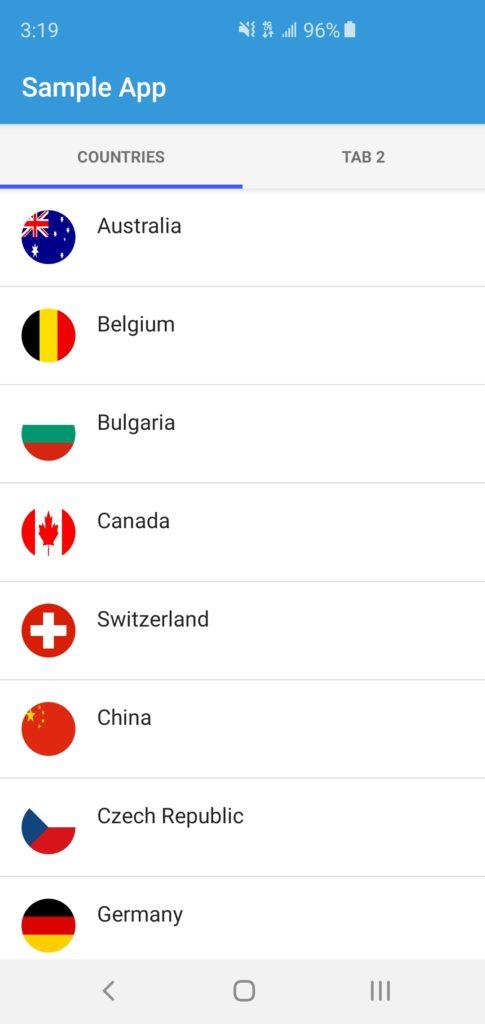
There is a great getting start guide located here. I spent a few minutes creating a sample app that shows off a tab component and a listview of countries. You can open it up in the Nativescript Playground here.

If you can get past creating layouts like you do with native applications and not having a DOM, Nativescript is extremely powerful and really closes the gap between full-on native apps and solutions using web technologies.
Related Posts
Tips for creating a Canvas game for Android
By:Nick Stewart on 8/9/2017
With the help of our excellent illustrator Pat, we will soon be releasing Face Paint Peggy, an HTML Canvas game for Android mobile phones. The object of the game is to catch “drops” that are of a certain color, progressing through levels where drops move faster and more drops are on the playing field.
Read More »Creating Face Paint Peggy
By:Nick Stewart on 4/25/2018
Recently we launched Face Paint Peggy, a simple HTML/Javascript game that showcases the power of creating mobile games with web technology. The game is available on Android and iOS for free.
Read More »

