An intro into the Javascript Notification API
What It Is
The Notification API allows a website (or app) to send “notifications that are displayed outside the page at the system level“. This allows you to send notifications up to a user’s OS without having to do much work.
Browser Support
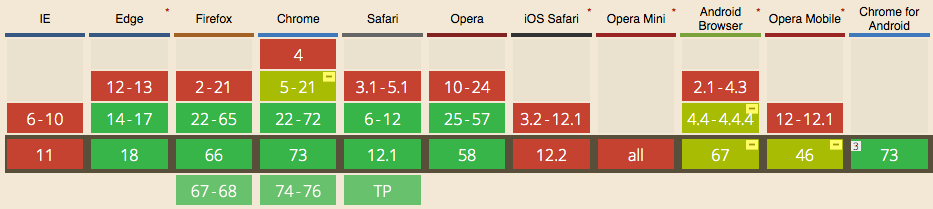
Support for the Notification API is how you would expect it, with the latest versions of Edge, Firefox, Safari, and Chrome supporting it and with IE 11 not. Also to note, mobile Safari does not support it and the Webview version of Chrome needs the prefix (regular Chrome for Android works perfectly however). You can view the full support here.
How to Use

Before you can send a notification to a user, you have to request permission from the user first. Notification.permission has three values – denied, granted, and default. In this example, I’m first checking if the browser supports it and then I’m checking to see if the user has already granted me permission. If not, I go ahead and request it.
After requesting (and hopefully getting) permission, you can send a notification.
Benefits
The Notification API allows you to send notifications up to the user and not have to worry about styling, how they are handled, etc.. since the user’s system handles it. This cuts out on development time if you were going to develop your own notification system in your application. The API itself is very simple and easy to use.
Downsides
The Notification API is not as robust as the Push API and doesn’t support many of things that make the Push API more prefered. For instance, with the Push API you could have a server send a website a website a notification and it would appear “whether or not the web app is in the foreground, or even currently loaded, on a user agent“.
Related Posts
Dive into the Sanity Structure Builder
By: Mark Biek on 6/13/2021
Sanity is the super fast, super customizable CMS that we're using as the backend for the new via.studio website. One of the more powerful concepts that Sanity is the Structure Builder which gives you the ability to customize how content is presented in the Sanity admin.
Read More »Email @ 50: Email Development
By:Nick Stewart on 8/6/2021
Email development has always been the bane of a web developer's existence. You have to use outdated methods and don't have access to the full modern web to create a nice looking email that thousands of people will see. It's like asking a Nascar mechanic to create a car using only tools from the 90s - it can be done but its more than a pain.
Read More »